Page Speed Optimierung
![]()
Für die Webseitenbetreiber unter euch ist es wohl kein Geheimnis: Google steht auf schnelle Webseiten. Aber nicht nur Suchmaschinen finden „Page Speed“ sexy, auch eure Leser profitieren davon. Seit ich regelmäßig Zug fahre, merk ich es immer wieder selber: Edge – Tunnel – Edge – Funkloch – GPRS… Und dann auch noch ne Seite im Browser offen, die einfach nicht fertigladen will?
Mir wurde vorher schon bescheinigt, dass meine Seite recht schnell lädt. Trotzdem habe ich im März einige Details optimiert; weniger um Google zu gefallen, sondern a)Aus Interesse an der Technik und b)Um euch zu gefallen (Stichwort User Experience).
Wie messe ich „Page Speed“?
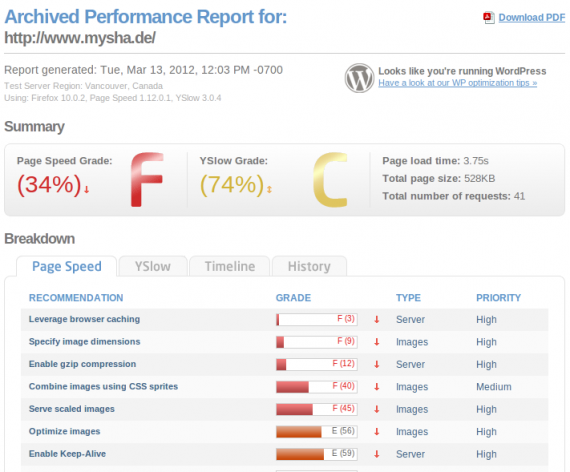
Geschwindigkeit im Internet ist eher subjektiv. Der Leser ist bereit zwischen 3 Sekunden und 7 Sekunden auf eine Seite zu warten. Und dann hängt hängt es von verfügbarer Bandbreite und weiteren Bedingungen ab, wie fix die Seite tatsächlich lädt. Die genaue Ladezeit am eigenen Rechner kann man relativ einfach mit dem Firefox-Addon Firebug messen. Ist aber wie erwähnt nicht aussagekräftig für die Performance bei anderen Usern. Dafür gibt ySlow und Google Page Speed. Beide Tools werten nicht die reine Geschwindigket aus, sondern ermitteln, ob bestimmte technische Funktionen umgesetzt sind, die die Ladezeit einer Seite im Allgemeinen verringern sollten. Anstatt sich aber diverse Browser-Plugins zu installieren, kann man auch einfach einen webbasierten Dienst wie http://gtmetrix.com/ nutzen, welcher die eigene Seite auswertet und die Kritik, bzw. Verbesserungsvorschläge von beiden Tools ausgibt. So sah der Performance Report für meine Seite vor den Optimierungsmaßnahmen folgendermaßen aus:

(Weitere Details, sowie Vorschläge zu den einzelnen Punkten kann man sich hier auch im Nachhinein nochmal anschauen.)
Wie kann man Ladezeiten am Besten optimieren?
Da mein Blog seit einiger Zeit schon auf WordPress läuft, übernimmt die meiste Arbeit das Plugin W3 Total Cache (erhhältlich im WordPress Plugin Directory). Jedoch musste ich an einigen Stellen direkt auf dem Server oder am Content nacharbeiten:
Browser-Cache
Während der serverseitige Cache quasi schon immer aktiviert war, erhielt ich beim Versuch den clientseitigen Cache (aka Browser-Cache) einzuschalten reproduzierbar einen „500 – Internal Server Error“.
Das Problem: Das Caching Plugin will Cache-Control und Expires Header via .htaccess steuern, leider war mein recht restriktiv eingestellter Webserver damit nicht ganz so einverstanden. Hier hilft manchmal ein Blick in die Error Logfiles (meist unter /var/log/httpd/ zu finden):
[error] Directory index forbidden by Options directive
Die Lösung:
<directory /var/www/html/wordpress>
Options FollowSymLinks
AllowOverride FileInfo Indexes
</directory>
Und schon werden nicht mehr bei jedem Aufruf alle Dateien neu abgerufen, sondern teilweise im Brwoser zwischengespeichert.
Minifycation und gzip
Als nächstes ging es daran, die Größe der zu übertragenden Dateien zu verringern. Kommt wie bereits erwähnt gerade mobilen Nutzern zugute.
Minify optimiert statisches HTML, CSS und Javascript indem z.B. nicht benötigte Leerzeichen und Absätze entfernt werden. Was gzip macht, sollte vom Namen her klar sein.
gzip muss Serverseitig aktiviert werden (siehe mod_deflate), den Rest macht das Plugin. Zumindestens in der Theorie, denn anscheinend werden nur Dateien komprimiert, die vorher auch minified wurden (warum auch immer).
Das Problem: Minify für Javascript war bei mir lange Zeit deaktiviert, da es zu diversen Fehlern und Pluginproblemen geführt hat.
Die Lösung: Mittels Ausschlußverfahren liessen sich die Probleme auf ein einzelnes JS File zurückführen. Dieses wird jetzt halt weiter unverändert ausgeliefert, man kann halt nicht immer alles haben (Und 90% sind deutlich besser als gar nicht).
Bilder optimieren
Ebenfalls einiges an Potential zur Verbeserung bieten Mediadaten, bei mir also vorrangig Bilder.
Irgendwie mag Page Speed es gar nicht, wenn Bilder ohne width und height Attribute im HTML ausgeliefert werden. Hier hiess es dann z.B. den Quellcode der Blogstuff-Buttons in der Sidebar manuell anzupassen. Die erforderlichen Größenangaben muss man sich natürlich vorher zusammensuchen (Im Zweifelsfall runterladen und Dateeigenschaften fragen). Anderswo hat es gereicht, den entsprechenden Plugin-Entwickler zu kontaktieren. (Das 2-Click Social Buttons erspart euch übrigens zusätzlich auch noch ein paar grausam langsame Requests z.B. an Facebook und Co.)
Ein anderes Plugin hilft dabei Bilder von unnützen Metadaten zu befreien und somit wieder ein paar KB zu sparen. Heißt wp.smush.it und drüben beim Majeres gibts noch ein paar mehr Details dazu.
Hierbei kann es übrigens notwendig werden, extern eingebundene Bilder auf den eigenen Server zu kopieren und „lokal zu cachen“ (Sofern das Copyright es zulässt).
KeepAlive On
Eigentlich selbstverständlich: Um nicht für jeden Request ne eigene HTTP- (bzw. TCP-)Session aufbauen zu müssen, sollte man Keepalives am besten Webserver-weit erlauben.
KeepAlive On
Sollte eigentlich der Standardwert sein, keine Ahnung warum das bei mir aus war.
Das Ergebnis
Zur zeitlichen Einordnung der Ergebnisse sei vorweg gesagt, dass ich meine Maßnahmen um den 18. März abgeschlossen habe.
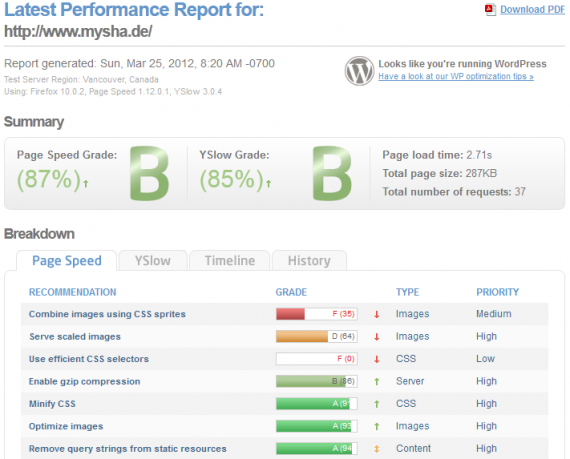
Zuerst einmal sind Page Speed und ySlow jetzt deutlich glücklicher mit meiner Seite, immerhin konnte ich die zu übertragenden Kilobytes fast halbieren:

(Mehr Details wieder hier)
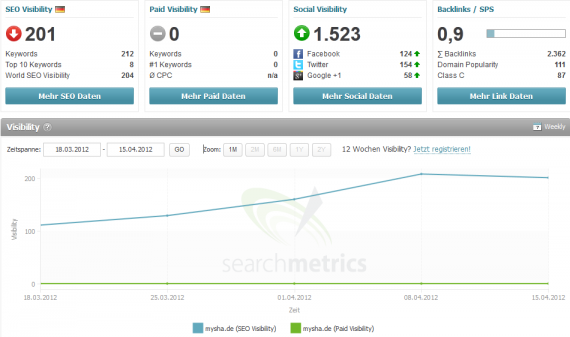
Im gleichen Ausmass hat sich in den folgenden Tagen meine Suchmaschinensichtbarkeit fast verdoppelt:

(Gemessen mit Searchmetrics Suite Essentials)
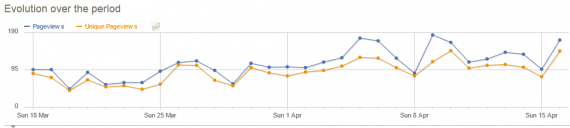
Klar, dass ich dementsprechend auch ein paar mehr Besucher von Google geschickt bekomme:

Für mich positiv war aber, dass nicht nur mehr User kommen, sondern auch verhältnismäßig öfter da blieben. Zu erkennen an der „steilen“ Kurve der Pageviews nach oben:

Fazit
Insgesamt ist die Seitenoptimierung, gerade wenn es ins Detail geht, eine aufwendige und zeitraubende Angelegenheit (Habe über zwei Wochen quasi jeden Abend drangesessen). Letztlich zeigt sich aber, dass es sich für mich gelohnt hat und sowohl Suchmaschinen als auch die Leser meine Seite ein kleines bisschen mehr mögen.
Wie wichtig ist euch die Ladezeit von Webseiten? Habt Ihr sogar selbst Erfahrung mit solchen Optimierungsmaßnahmen?
mysha, Optimierung, Performance, SEO



Danke für diesen sehr hilfreichen Artikel. Ich hab mich nach dem Lesen auch etwas damit befasst und einige Verbesserungen vorgenommen. Neben dem W3 Total Cache Plugin hab ich ein paar Bilder komprimiert, mein CSS etwas aufgeräumt und ein paar kleinere Änderungen gemacht.
Damit konnte ich die Wertung von 50%/72% innerhalb einer Stunde auf 84%/89% steigern. Mal abwarten wie Google und die User darauf reagieren.
Freut mich, dass dir der Artikel geholfen hat (und Danke fürs Verlinken).
Wenn man einmal weiß, wo man schrauben muss, gehts vermutlich deutlich schneller, als wenn man erst alles zusammensuchen muss.
[…] des Blogs Ein Artikel von andi Noch kein KommentarDurch einen Artikel von Stefan zu Page Speed Optimierung habe ich mich in der vergangenen Stunde mit der Optimierung der Ladezeit von Retracked.net […]
Also Bilder lade ich dann immer bei flickr hoch und verlinke daraus aus meinem Blog heraus. Wenn ich die bei mir drauf hätte, würde das schon alleine aus traffic Gesichtspunkten mein Webspace Paket sprengen.
Traffic ist bei mir kein Problem, da mein Vserver unbegrenztes Datenvolumen hat. Ich habe mal gehört, dass jemand Dropbox als CDN „missbraucht“ hat, aber Flickr für sowas zu verwenden ist auch keine schlechte Idee.
Allerdings würde ich diese Variante für mich selbst nicht wählen, da ich mich mit „meinem“ Content nicht von einem fremden Anbieter abhängig machen will (und darüber hinaus muss ich auch auf keine AGB’s achten, ob meine Bilder ungewollt weiterverwertet werden, etc).
Vielen Dank für den Artikel, habe einiges dazugelernt. Jetzt werden erstmal sämtliche Seiten mit gtmetrix getestet Nach den ersten Läufen sehe ich schon dass einiges an Arbeit auf mich wartet 😉
Gruss
Hallo Roman,
es freut mich immer wieder zu hören, dass ich mit meinen Artikeln helfen konnte.
Berichte doch mal, wenn die ersten Ergebnisse deiner Optimierungen vorliegen…
Wow, vielen Dank für deinen hilfreichen Artikel! Habe gerade mal bemerkt, dass meine Seite doch recht lahm ist, werde deine Punkte ebenfalls einmal bei Zeiten anwenden.
Ja, gerade bei WordPress gibt es eine Menge zu optimieren. Ich habe meinen Blog auch schon vor einiger Zeit einer Schlankheitskur unterzogen. Design-Technisch ist er ja eh schon aufs nötigste reduziert.
Gruß Marco
Hallo Marco,
willkommen auf meinem Blog.
Was hast du denn damals alles für die Schlankheitskur unternommen? Hast du noch Tipps und Tricks, wo man auch bei mir noch weiter optimieren könnte?
Grüße
Stefan
Hi,
Ich habe einfach versucht alle Tipps von googles Pagespeed umzusetzen. Bis ich auf 94 Punkte kam.
Aktuell habe ich im Blog aber einige Bilder die per CSS kleiner dargestellt werden als ihre eigentliche Größe ist. Das ganze wegen Retina iPad. Denn um ein Bild auf dem neuen iPad (mit doppelter pixeldichte) scharf darzustellen muss es in doppelter Auflösung vorhanden vorliegen und per CSS skaliert werden.
Das findes das Pagespeed Ranking garnicht schön 🙂
Gruß Marco
Die neuen Luxusprobleme der IT-Branche. 😉
Ich habe auch immer wieder mal CSS-skalierte Bilder auf der Startseite, aber weniger wegen iPad’s als um optisch ein gutes Verhältnis zwischen Teaserbild und Teasertext hinzubekommen. Die von WP angebotenen Standardgrößen erfüllen hier leider nicht immer Ihren Zweck.
Könntest du nicht theoretisch eine „user-agent“ Weiche einbauen und für das iPad einfach grundsätzlich Bilder in anderer Auflösung ausliefern als für „normale“ Displays?
Danke für die vielen Tipps. Genau das brauche ich gerade im Moment. Page Speed kannte ich bereits. Aber gtmetrix ist mir neu. Ich muss dringend etwas an meiner Performance verbessern. Mit deinen Tipps werde ich mich jetzt gleich an die Arbeit machen. Mal schauen was ich aus meiner Website noch rausholen kann. Ob sich meine Rankings dadurch deutlich verbessern werden bleibt abzuwarten.
Um ehrlich zu sein, würde ich mittlerweile nicht mehr fürs Ranking optimieren, sondern nur noch für die Besucher. Hängt zwar alles irgendwie zusammen, aber die Motivataion ist eine Andere. Ich mache die Seite nicht für Google, sondern für die Leser… 😉
… da dearf ich gleich mal anschließen: Das ist ja auch gut für die Besucher, wenn sich die Seite schnell aufbaut. Google wertet das halt aus und verwustelt das in seinem Index – das ist nebensächlich. Aber dass schnelle und inhaltliche gute Seiten vorne stehen sollten ist doch wohl im Interesse des Besuchers. Ich kann mir nur vorstellen, dass gute Inhalte nach hinten kommen weil der Webmaster da nicht drauf achtet. Und da sind halt dann die Profis im Vorteil.
Ein Thema, worüber ich mir noch nie Gedanken gemacht habe. Aber wenn ich über mein eigenes Surfverhalten nachdenke, bin ich auch nicht bereit länger als 3-4 Sekunden zu warten. Ich werde erstmal das empfohlene WP Plugin einbauen, und dann mal den Speed testen.
@Hendrick,
Meine Maus fängt nach 1 Sekunde schon das zittern an;-) das Problem ist da, man weiß dass die nächsten Seiten wahrscheinlich dann genauso langsam sind, und da will man dann nicht warten.
Ok, das betrifft vielleicht nicht alle, aber ein Großteil ist schnell wieder verschwunden.
Ich kann dem zustimmen. Ich weis aus anderen Statistiken und Artikeln ebenfalls, dass die Pagespeed sehr wichtig ist. Übrigens werden Elemente, welche größer als 100 kb sind, gar nicht in den Suchmaschinen-Index aufgenommen.
Super Tipp, gtmetrix ist wirklich stark. Ich denke preformace ist wirklich wichtig. Nicht nur für die Suchmaschinen, aber vor allem für Kunden.
Danke für den tollen Beitrag. Ich habe nun meine Seite optimiert und das Ergebnis ist echt sehenswert: Page Speed 99% und YSlow Grade 89%. Dank des Beitrags habe ich noch an dem ein oder anderen Schräubchen gedreht, was echt hilfreich war.
Danke,
Stephan