HowTo: +1 in AddThis WordPress Plugin

Google’s „Google+“ und der dazugehörende +1 Button scheinen der neue Hype zu sein. Jedenfalls bei Technik-Nerds, den sogenannten Early-Adopters und Facebook-Verweigerern.
Da muss ich natürlich auch dabei sein.
Während die +1 Buttons bis vor einigen Tagen noch keine sichtbaren Auswirkungen hatten, kann man diese seit dem Start des GooglePlus Netzwerks (Ich bin auch dabei.) auch im jeweiligen Googleprofil anschauen (sofern vom Profilinhaber freigeschaltet). Daher habe ich diesen Button auch direkt mal auf meiner Seite freigeschaltet. Da ich ich für die ganzen Social Buttons AddThis verwende, hier ein Mini-HowTo:
AddThis bietet vorgefertigte Buttonsets für „Tweets & Facebook Like“, sowie für +1. Aber nicht alle drei auf einmal.
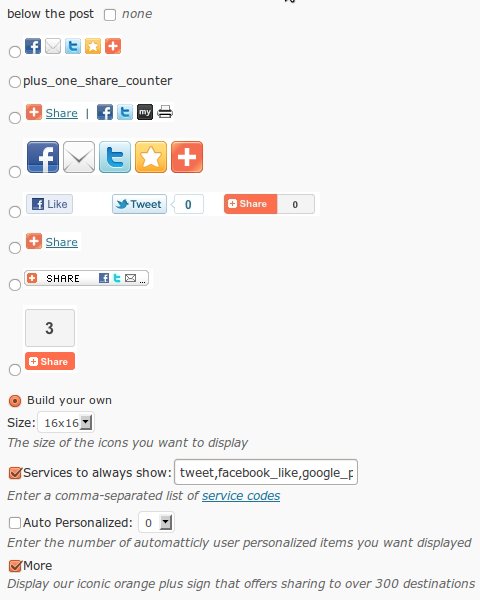
Um alle drei anzeigen zu lassen, müsst Ihr in den AddThis Einstellungen unter „Build your own“, euer Buttonset selbst zusammenstellen. Unter „Services to always show:“ einfach folgendes eintragen: „tweet,facebook_like,google_plusone“ (natürlich ohne Anführungszeichen). Speichern. Fertig.
So sieht das ganze dann im Backend aus:

Und wie die Buttons auf der Seite auftauchen, könnt Ihr unter diesem Artikel sehen. Ausprobieren ist natürlich auch erlaubt.
addthis, Google, google plusone, googleplus, social buttons




